Quest’oggi tratteremo un argomento letteralmente scottante, che crea non poca confusione in ambito fotografico, grafico o informatico in generale: stiamo parlando dei DPI e PPI.
Cosa sono i DPI?
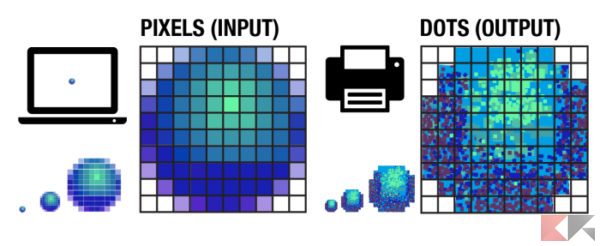
Per DPI si intente Dots Per Inch che letteralmente si traduce come ”punti per pollice”. Questo valore indica il numero di punti che si trovano in un pollice. Il termine DPI però viene utilizzato principalmente nel mondo della stampa. Esso indica la definizione di stampa e stabilisce il numero di punti stampati per ogni pollice (in soldoni maggiori saranno i DPI e maggiore sarà la quantità di immagine stampata in quella porzione di foglio).
Voi però sicuramente starete pensando ”ma com’è possibile, questa sigla l’ho vista anche durante la digitalizzazione di un documento con lo scanner”; ebbene si, in questo caso è lecito. Il DPI conta per la scansione perché si sta traducendo qualcosa da pollici a pixel, più alto sarà questo valore e più sarà alta la risoluzione.
Ed invece i PPI?
Il termine PPI lo troviamo sempre in ambito di display e densità di pixel. La sigla sta per Pixel per Inch e letteralmente si traduce come ”pixel per pollice”. Questo valore assume un significato sia in fase di visualizzazione dell’immagine che in fase di stampa.
Esiste però un limite da tenere sempre in conto, i nostri occhi. L’occhio umano è in grado di definire un’immagine con una densità di pixel pari a 270 PPI alla distanza di 40cm che arrivano a superare i 300 una volta avvicinato l’occhio al display.
Che collegamento c’è con la fotografia?
Uno degli errori più frequenti, fatto dai fotografi sia in ambito amatoriale che professionale, è quello di credere che il concetto di DPI e PPI vada ad incidere anche nei file da visualizzare in ambito web. Cambiare questi valori non incide sulla risolutezza e sul dettaglio dell’immagine mostrata a video. Ciò accade perché ogni monitor possiede una specifica densità di pixel per pollice e questo valore non può variare come accade in fase di stampa con una stampante. In soldoni tutto questo vuol dire che se per esempio il nostro dispositivo è dotato di un display con densità di pixel pari a 300 PPI e diamo in pasto un’immagine salvata a 150 PPI, questa per ovvi motivi verrà visualizzata sempre a 300 PPI senza cambiare la sua risoluzione.
Quanto detto precedentemente serve a farvi capire che in ambito web non ha senso parlare di DPI/PPI bensì occorre ragionare in termini di pixel. Questi ci permettono di capire quanto l’immagine è effettivamente grande.
Come si calcolano i PPI?
Per calcolare questo valore occorre rifarsi al teorema di Pitagora. Basta prendere la diagonale dello schermo in questione, misurarla in pollici e questa sarà l’ipotenusa dei nostri due triangoli rettangoli immaginari formatisi con la diagonale tracciata in precedenza. Per sapere quanti pollici ci sono per ogni pixel della diagonale tracciata basterà calcolare la radice quadrata della somma dei due cateti (le dimensioni orizzontali e verticali dello schermo in termini di pixel). Questa formula è valida solo con display dotati di matrice RGB, per altri tipi di display invece va adattata.
Conclusioni
Nella pratica, in sostanza, ci sono diverse situazioni in cui è necessario conoscere queste basi teoriche. Immaginiamo di voler stampare una foto a 300 DPI e sappiamo che il nostro schermo riproduce 200 PPI. In questo caso guardando la foto al 100% avremo una densità di pixel 1,5 volte più bassa di quella che risulterà su carta. La situazione ideale sarebbe quella di lavorare questo genere di file su uno schermo dotato di densità di pixel pari a 300 PPI.
Ovviamente discorso a parte va fatto per l’ambito web dove si presuppone che non tutti gli utenti siano dotati di display con densità di pixel elevate e per limitare questo problema basterà lavorare su un ingrandimento che pareggi la densità con quella più comune di 100 PPI.