Se lavorate di grafica vi sarà capitato, almeno una volta, di aver bisogno al volo dei codici colori HTML (quelli esadecimali, per intenderci): quanta seccatura dover aprire un programma o un’apposita pagina e prelevarli da lì!
Probabilmente questo problema attanaglia talmente tanti utenti da indurre Google ad offrire una soluzione; sulle pagine internazionali del motore di ricerca, per il momento solo su quelle, è possibile accedere ad uno strumento che permette di ottenere codici colori HTML, RGB ed altri… direttamente dalla pagina principale del motore di ricerca!
Si tratta di fatto di un convertitore da RGB a esadecimale, con due caratteristiche aggiunte:
- compare, grazie ad HTML5, direttamente nella SERP;
- permette di ottenere anche i valori HSV, HSL e CMYK del colore selezionato.
Come ottenere in questo modo i codici colori HTML? Semplice: basta spostare l’apposita palette sul colore selezionato e visualizzare le informazioni. Vi spieghiamo tutto nella nostra breve ma esauriente guida!
Ottenere codici colori HTML, RGB ed altri da Google
Come vi abbiamo già accennato, per ottenere codici colori HTML ed altri tramite Google ci toccherà usare una sessione di navigazione in incognito.
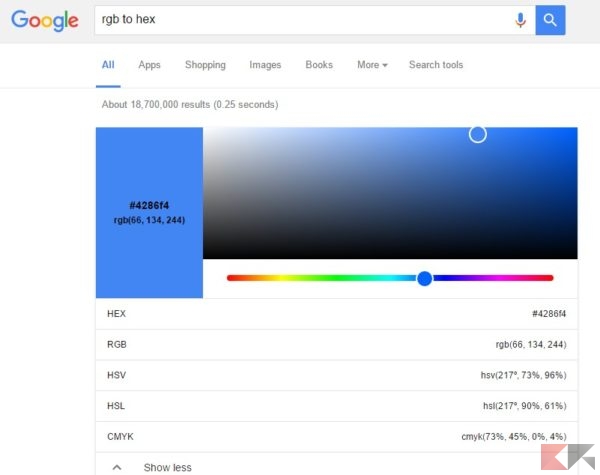
Una volta aperta la nostra finestra in incognito, rechiamoci sulla pagina non localizzata del motore di ricerca, che risponde all’indirizzo www.google.com/ncr. Fatto ciò scriviamo nel campo di ricerca la stringa “rgb to hex” (senza virgolette) e diamo invio.
Come per magia, ci apparirà un selettore di colori – la nostra palette – ed immediatamente, nel lato, anche i codici colori HTML (hex, esadecimale) ed RGB!
Ma non finisce qui: cliccando su “Show Color Values” ci verrà mostrato un secondo pannello contenente ancor più dettagli riguardo ai codici, dal quale potremo anche copiarli per usarli dove necessario.
Insomma un’aggiunta niente male che i grafici in erba potrebbero apprezzare parecchio; peccato per l’assenza tra le pagine italiane di Google: chissà se in futuro funzionerà anche lì!