Spesso accade che alcuni siti offrano layout e funzionalità diverse a seconda del dispositivo col quale ci si connette ad esso. Non è difficile trovare, infatti, pagine web che si comportano diversamente a seconda che siano visitate da PC, dispositivi Android oppure iOS.
Per questo motivo, potremmo aver bisogno di recarci a un particolare indirizzo visualizzabile solo da un particolare dispositivo che, per un motivo o per un altro, non possediamo o abbiamo a portata di mano. Come fare, dunque, per risolvere questo inconveniente?
Cambiare User Agent
Adottando alcuni semplici espedienti è possibile cambiare User Agent e far credere al sito di nostro interesse che il browser che stiamo utilizzando sul nostro PC è in realtà un iPhone, un dispositivo Android generico o uno in particolare. In questo caso vedremo come fare utilizzando Google Chrome.
User-Agent Swither
Una delle possibili soluzioni è quella di sfruttare le numerose estensioni che lo store di Chrome mette a nostra disposizione. Basta infatti recarsi al relativo indirizzo (Chrome Web Store) e cercare User Agent nella barra di ricerca delle estensioni per veder venir fuori una lista corposa di app che fanno al caso nostro.
Tra queste, quella che spicca per numero di download e intuitività è User-Agent Swither for Chrome, estensione che fa decisamente al caso nostro. Una volta installata, per utilizzarla non dovremo far altro che cliccare sull’icona corrispondente in alto a destra e selezionare il dispositivo che più ci interessa.
Download| User-Agent Switcher for Chrome
Ispeziona elemento
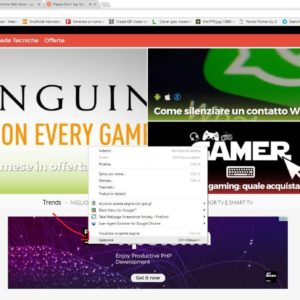
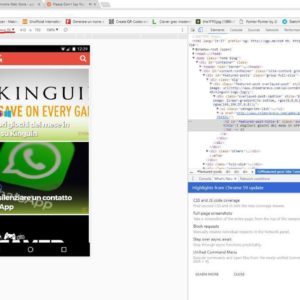
Altro metodo piuttosto rapido per simulare la navigazione da parte di un dispositivo che non sia il nostro PC è quello di utilizzare una funzionalità solitamente sfruttata durante lo sviluppo di siti web. Cliccando col tasto destro su un punto qualsiasi della pagina che stiamo visitando andiamo su Ispeziona.
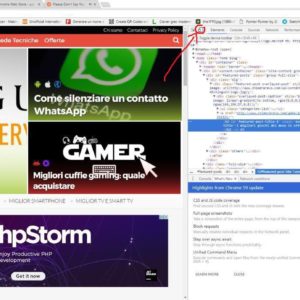
A questo punto, premendo CTRL + Shift + M oppure cliccando sull’icona che vedete in figura, la pagina verrà ridimensionata secondo le dimensioni del dispositivo il cui nome apparirà nella parte alta. A questo punto vi basterà cliccare proprio sul nome del device per aprire il menu a tendina da cui scegliere il device da simulare e, dunque, cambiare user agent.
Opzioni sviluppatore
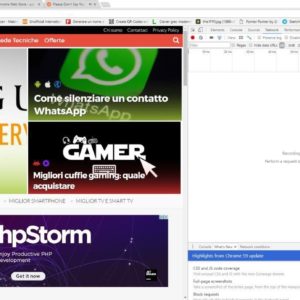
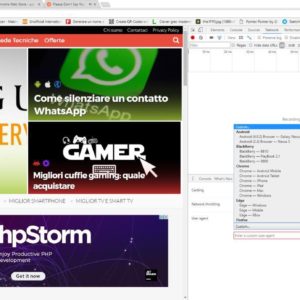
Altra procedura meno intuitiva ma altrettanto efficace consiste nel recarsi nelle Opzioni sviluppatore del browser Chrome. Per farlo è necessario cliccare sui 3 puntini in alto a destra e, dal menu che si aprirà, scegliere Altri Strumenti > Strumenti per sviluppatori.
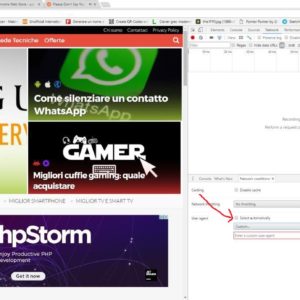
Non preoccupatevi di tutti i menu e le informazioni che appariranno a schermo in quanto, se seguirete questa guida e le relative immagini, riuscirete nella procedura in pochi click. Qui, infatti, dovrete cliccare sulla scheda Network e, successivamente, selezionare i 3 puntini sulla destra (come mostrato in figura) e andare al percorso More Tools > Network Conditions.
Facendo ciò, subito in basso comparirà una nuova scheda con i parametri di nostro interesse. Alla voce User Agent togliete la spunta a Select Automatically e nel menu a tendina subito al di sotto selezioniamo il dispositivo o il browser che vogliamo emulare durante la navigazione di quella pagina.
Dunque questi sono i metodi per cambiare user agent su browser Chrome. Se avete dubbi sulle procedure da seguire o ne conoscete delle altre l’invito, come sempre, è quello di lasciare un commento qua sotto.